Appearance
Laravel Vite
- Laravel Vite is a build tool that provides an extremely fast development environment and bundles your code for production
- Out of the box, Laravel Vite provides a number of features to help you get started with your application
Vite configuration
- Since we have already installed Jetstream within our project for our authentication, Vite is already fully configured and we can start working with it right away
- Open vite.config.js and without any changes, the default configuration is as follows:
js
import { defineConfig } from 'vite';
import laravel, { refreshPaths } from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: [
...refreshPaths,
'app/Livewire/**',
],
}),
],
});import { defineConfig } from 'vite';
import laravel, { refreshPaths } from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: [
...refreshPaths,
'app/Livewire/**',
],
}),
],
});1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
- The input array within the Laravel plugin is used to specify the files that should be included in the build
- Additional global styles can be added to the app.css file
- Additional global scripts can be added to the app.js file
- The refresh array contains the paths of the files that should be hot reloaded when they change including the Blade files of the views, app.css, app.js and the Livewire files
REMARK
- All you have to do to make your pages hot reloadable is to add
@vite(['resources/css/app.css', 'resources/js/app.js'])somewhere in the head of your (layout) files
html
<!doctype html>
<html lang="en">
<head>
...
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
...
</body>
</html><!doctype html>
<html lang="en">
<head>
...
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
...
</body>
</html>1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
Npm scripts
- The following npm scripts are available in package.json:
- The dev script runs Vite in development mode
- The build script generates an optimised production build of the application and assets and places the optimised CSS and JS files in the public/build directory
json
"scripts": {
"dev": "vite",
"build": "vite build"
},"scripts": {
"dev": "vite",
"build": "vite build"
},1
2
3
4
2
3
4
IMPORTANT
From now on, every time you work on the project, you MUST first run npm run dev to make your changes hot reloadable and recompile the assets (scripts and styles), otherwise your changes will not be visible!
Auto run Vite (optional)
- With PhpStorm you can run NPM scripts automatically on start-up
- Add a new
watchscript in package.json, so it will start the dev server and open the browser automatically when you run this script
json
"scripts": {
"dev": "vite",
"watch": "vite --open",
"build": "vite build"
},"scripts": {
"dev": "vite",
"watch": "vite --open",
"build": "vite build"
},1
2
3
4
5
2
3
4
5
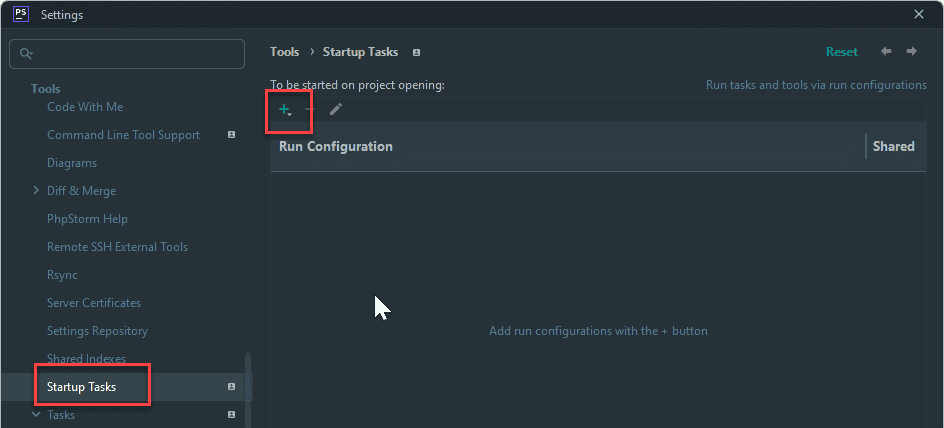
- In PhpStorm, go to Settings -> Tools -> Startup Tasks
- Click on the + sign -> Add New Configuration and choose npm from the dropdown list

Compile for production
DANGER
The scripts compiled with npm run dev are NOT production ready! They are not minimized and still contain a lot of overhead code. Every time you put a new version of your CSS or JavaScript file online, first optimize your code with the npm run prod command.
- More information can be found in the Combell hosting page
REMARK
- The production version runs with versioning (or cache busting): each time your code changes, a new hashed string will be generated and added to the filename
- Look at the source code to see the extra hash (
9d96761f) inside of the filename
html
<link rel="stylesheet" href="https://vinyl_shop.test/build/assets/app.9d96761f.css" /><link rel="stylesheet" href="https://vinyl_shop.test/build/assets/app.9d96761f.css" />1
Https: secure connection (optional)
- If you want to use e.g. your webcam, microphone, geolocation, etc. you need to use a secure connection, even in development
- To do this, you need to serve your application over https instead of http
- All you have to do is install the
vite-plugin-mkcertplugin, add it to the vite.config.js file and update the .env file
Install the plugin
- Install the
vite-plugin-mkcertplugin with the following command:
bash
npm install vite-plugin-mkcert --save-devnpm install vite-plugin-mkcert --save-dev1
Add the plugin to the configuration
- Add the plugin to the configuration in vite.config.js:
- Line 3: import the plugin
- Line 6 - 9: add the server configuration (enable https and set the host)
- Line 11: add mkcert() to the plugins array
js
import { defineConfig } from 'vite';
import laravel, { refreshPaths } from 'laravel-vite-plugin';
import mkcert from 'vite-plugin-mkcert';
export default defineConfig({
server: {
https: true,
host: 'localhost',
},
plugins: [
mkcert(),
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: [
...refreshPaths,
'app/Livewire/**',
],
}),
],
});import { defineConfig } from 'vite';
import laravel, { refreshPaths } from 'laravel-vite-plugin';
import mkcert from 'vite-plugin-mkcert';
export default defineConfig({
server: {
https: true,
host: 'localhost',
},
plugins: [
mkcert(),
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: [
...refreshPaths,
'app/Livewire/**',
],
}),
],
});1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
Update the .env file
- Replace the APP_URL in .env from http to https
bash
APP_URL=https://vinyl_shop.testAPP_URL=https://vinyl_shop.test1
REMARK
- Restart the dev server with
npm run devto make the changes take effect - Accept the popup that appears to add the certificate to your trusted certificates (this is only necessary the first time)
(The popup will only appear on the first run of the dev server)